O guia completo sobre dataset do fluig.

Introdução
O dataset é como se fosse uma ‘camada’ de acesso a dados no fluig. Neste artigo vou explicar como assimilar o uso dos datasets e as consultas SQL.
Veja também nossos cursos fluig.
Este recurso abstrai as conexões a serviços ou bases de dados – uma vez que os dados estão disponíveis – sendo necessário que o desenvolvedor apenas saiba realizar a chamada deste dataset.
Desenvolvendo dataset no Fluig.
Um exemplo disso é que você pode chamar os usuários do fluig sem conhecer sua implementação, até mesmo construir e publicar um formulário e a própria plataforma vai criar e gerenciar o dataset para você.
É possível acessar dados do próprio fluig, através de webservices da plataforma, ou datasets que a própria plataforma disponibiliza.
Observação: nem sempre é necessário criar um dataset para acessar webservices.
Como criar um dataset.
Um dataset pode se criado da forma simples, ou complexa. Ambos podem ser feitos diretamente pela plataforma do Fluig, através do menu Painel de controle > Desenvolvimento > Datasets.
Dataset Simples
O dataset simples é criado em uma tela que facilita a criação de datasets.
Após acessar a tela de dataset clique em novo dataset > simples.
Após a abertura da tela será necessário preencher os campos:
Código: é o código do dataset.
Descrição: o nome do dataset
Serviço: Selecione o serviço que deseja se conectar, que podem ser Soap, Rest e JDBC.
Operação: Cada serviço irá solicitar (ou não) uma operação específica. A operação nada mais é que parâmetros que o serviço possa solicitar.
Dataset Complexo
A TOTVS diz em sua documentação que a criação de dataset’s completos é feito em javascript, essa afirmação é contraditória. Apesar da sintaxe ser semelhante ao javascript é possível executar códigos java dentro de datasets, como o uso da das classes java String, Base64 do java e outras.
O desenvolvimento do dataset complexo no fluig pode ser feito de duas formas, a primeira dela é por codificação em uma IDE de desenvolvimento (como o eclipse) em seguida exportando para o servidor. A segunda forma é utilizar o editor de datasets dentro da própria plataforma do fluig.
Para criar um dataset avançado é preciso acessar a tela de dataset , clicar em novo dataset > avançado.
Abaixo um exemplo de código de dataset, com os devidos comentários.
function createDataset(fields, constraints, sortFields) {
var ds = DatasetBuilder.newDataset();
//Colunas
ds.addColumn("Usuário");
ds.addColumn("E-Mail");
//Linhas
ds.addRow(new Array("Willian", "[email protected]"));
return ds;
}código exemplo de dataset fluig
Ao criar um novo dataset, por uma IDE ou pelo próprio fluig é gerado uma função createDataset. O código dentro desta função é o que será chamado durante o uso do dataset.
Esta função espera um retorno do tipo dataset, por isso é realizado uma chamada do método newDataset.
Como consultar um dataset de tabela pai x filho?
Para consultar um dataset de uma tabela pai x filho é interessante observarmos alguns fatores, que são: Ao criar o formulário e inserir uma tabela pai x filho, o sistema FLUIG irá gerar toda a estrutura necessária para armazenar os dados, entretanto não irá gerar um dataset para aqueles dados.
A documentação oficial indica então consultarmos o dataset principal, aplicando algumas constraints no dataset, para que seja retornado elementos do dataset.
O estranho é que os elementos que aplicamos se refere aos nomes das tabelas, entretanto estes campos ficam meio que ‘ocultos’, não sendo possível vê-los nos elementos no dataset principal do formulário.
Faça este exercício: crie um formulário e acrescente um elemento pai x filho, logo em seguida consulte os valores do dataset deste formulário. Você verá as informações somente do formulário. Logo em seguida, se seguir os passos abaixos e criar um dataset próprio para os elementos desta tabela pai x filho, verá que o mesmo dataset que você utilizou no início deste exercício, apenas enviando a constraint tablename, desta forma serão retornados os elementos da tabela. Ainda fiquei sem entender como a plataforma faz isso, mas o objetivo aparenta ser abstrair essas complexidades facilitando o desenvolvimento e a entrega dos projetos.
O primeiro passo é criar um novo dataset, se seu formulário chama ds_meu_formulario e sua tabela pai x filho chama boletos eu sugiro que este novo dataset tenha um nome parecido com ds_meu_formulario_boletos
O segundo passo é copiar o código abaixo e colar neste novo dataset e atente-se para alterar as linhas 4, 17 , 27.
function createDataset(fields, constraints, sortFields) {
var dataset_principal = DatasetFactory.getDataset("ds_meu_formulario", null, constraints, null);
var resultados = [];
for (var i = 0; i < dataset_principal.rowsCount; i++) {
var documentId = datasetPrincipal.getValue(i, "metadata#id");
var documentVersion = datasetPrincipal.getValue(i, "metadata#version");
/***
*
* Criar as constraints para consultar os datasets para consultar os itens da tabela do formulário pai x filho.
*
* */
var c1 = DatasetFactory.createConstraint("tablename", "nome_da_tabela_do_html", "nome_da_tabela_do_html", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("metadata#id", documentId, documentId, ConstraintType.MUST);
var c3 = DatasetFactory.createConstraint("metadata#version", documentVersion, documentVersion, ConstraintType.MUST);
var constraintsFilhos = new Array(c1, c2, c3);
/**
* Consultar no dataset do formulário os dados referentes à tabela de itens do configurador
*
* */
var datasetFilhos = DatasetFactory.getDataset("ds_meu_formulario", null, constraintsFilhos, null);
return datasetFilhos;
}
}dataset pai x filho
O terceiro passo é consultar alterar os valores ds_meu_formulario pelo nome do dataset que você escolheu ao criar o formulário. Também altere o conteúdo de nome_da_tabela_do_html -> aqui você irá informar qual é o nome do elemento table (tabela pai x filho ) que você escolheu ao criar o formulário.
O quarto passo é consultar os dados do formulário.
Dica: uma forma de agilizar os testes de dataset é utilizando o console do navegador para completar as atividades de teste. Se não sabe como fazer veja o tópico abaixo.
A melhor forma para testar dataset na plataforma fluig.
Uma das melhores formas de testar datasets no fluig é através do console do navegador, para isso faça os seguintes passos.
Para este procedimento é importante observarmos que precisaremos forçar o carregamento da biblioteca de acesso aos datasets pelo frontend da plataforma, para isso basta acessar alguma página que contenha algum widget que acessa algum dataset.
Ao abrir o widget, a plataforma está fazendo a implementação dos arquivos necessários para carregar o dataset.
Se você está em dúvidas de qual página seguir, ou não tem nenhum widget siga estes passos abaixo. ( Tanto faz, funcionará na tela de Widgets, ou na tela abaixo).
Primeiro passo é Abrir o navegador, de preferência google chrome ou firefox, e apertar a tecla F12.
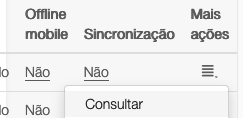
Navegue até a página painel de controle > datasets > escolha um dataset qualquer e execute a opção de Consultar dataset.

Ao fazer isso o sistema irá carregar as bibliotecas necessárias para nossos testes.
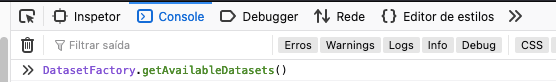
Na aba console do navegador digite o comando. Ao dar enter o resultado esperado é uma lista com todos os datasets do seu sistema.
Ao fazer isso o sistema irá carregar as bibliotecas necessárias para nossos testes.
Na aba console do navegador digite o comando. Ao dar enter o resultado esperado é uma lista com todos os datasets do seu sistema.
Este procedimento indica que deu certo, caso dê alguma inconsistência tente os passos acima novamente.

Para avançarmos neste teste preciso só orientar que o desenvolvimento vai ser um pouco diferenciado nesta tela se comparado aos processos de consulta de dataset dos eventos de processo, pois nos eventos de processos utiliza-se uma biblioteca que provavelmente está mais vinculado ao java, enquanto que no frontend / console do navegador utilizamos javascript puro.
Um exemplo destas diferenças é o método de contagem de um elemento Array, que no frontend / javascript é lenght, enquanto que no fluig será o rowsCount.
Leve em consideração esta informação, pois ela é importante caso dê certo utilizar componentes ou funções no javascript / console, mas pode não dar certo se usar no backend ( eventos de formulários / processos ) .
Agora você pode utilizar o console e buscar um dataset qualquer, já que o resultado esperado é que o dataset seja carregado.
var dataset_principal = DatasetFactory.getDataset("ds_meu_formulario", null, constraints, null);Consulta intervalos de valores em datasets no Fluig
A consulta de intervalos de valores no SQL pode ser também pesquisada como “Consultar BETWEEN em datasets no Fluig”.
No código abaixo o colleague representa o dataset que lista todos os usuários do Fluig e estamos passando como parâmetro a variável c1, que representa a constraint.
var c1 = DatasetFactory.createConstraint("colleagueName", "a", "d", ConstraintType.SHOULD);
usuarios_fluig = DatasetFactory.getDataset("colleague", null, [c1])Na variável C1 criamos uma constraint colleagueName com intervalo entre os valores A e D, que são os valores de início e fim desta consulta no dataset. O fluig – internamente – vai executar uma consulta semelhante a esta abaixo:
SELECT * FROM tabela_usuario WHERE nome>='a' and nome<='d'
exemplo de sql
Conclusão
Esta é uma documentação de apoio aos desenvolvedores, que complementa as informações da documentação oficial da plataforma.
O conteúdo deste artigo será extenso e portanto será revisado frequentemente.
Deixe nos comentários suas dúvidas e navegue no site em busca de outras dicas.



Comments ()